먼저 state 는 컴포넌트 안에서 이루어지는 상태값이다. 그래서 이 값은 컴포넌트 안에서만 관리가 가능하다.
👉 Component 간의 정보 공유
- 자식 컴포넌트들 간의 다이렉트 데이터 전달은 불가능 하다.
- 자식 컴포넌트들 간의 데이터를 주고 받을 때는 상태를 관리하는 부모 컴포넌트를 통해서 주고 받는다.
- 그런데 자식이 많아진다면 상태 관리가 매우 복잡해진다.
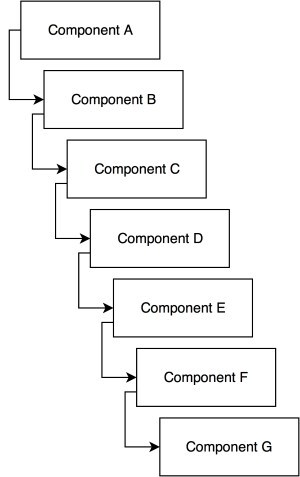
- 상태를 관리하는 상위 컴포넌트에서 계속 내려 받아야한다. => Props drilling 이슈

이 문제를 해결 할려면 상태 관리 도구 (state management tool) 을 사용하면 된다.
다양한 도구들이 있다. 하지만 제일 인기가 있는건 React Context 와 Redux 이다.
이 상태 관리 도구를 사용하면 Props drilling 문제를 해결 할수가 있다 왜냐하면 이 도구들은
전역 상태 저장소를 제공 하기 떄문이다.
'이력서 질문' 카테고리의 다른 글
| 쿠키와 세션의 차이 (0) | 2022.06.08 |
|---|---|
| Redux (0) | 2022.06.08 |
| Context API란? (0) | 2022.06.07 |
| ES6에 추가된 것은 무엇인가? (0) | 2022.06.07 |
| ES6의 호환성 해결방법은? (0) | 2022.06.07 |