라이프 사이클 메소드
LifeCycle Method = "생명주기 메서드" 라고 부릅니다.
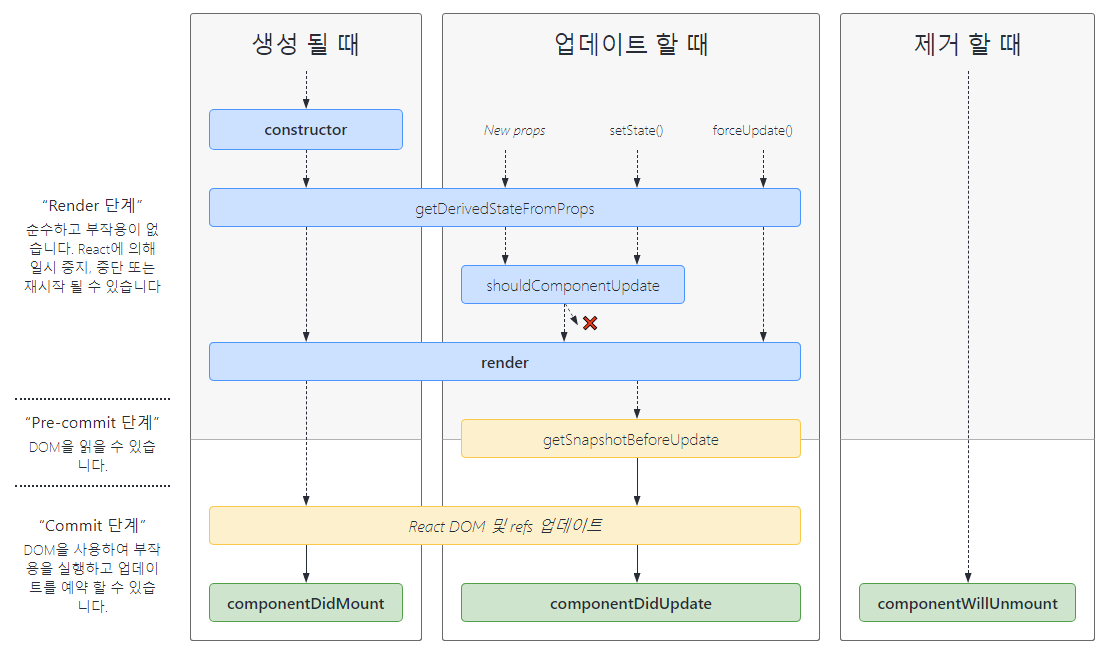
생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다.
추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있습니다.
생명주기 메서드는 클래스형 컴포넌트에서만 사용,
우리가 기존에 배웠었던 useEffect 랑 은근히 비슷하다고 생각하시면 됩니다.

마운트
먼저 마운트될 때 발생하는 생명주기들을 알아봅시다.
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
constructor
constructor 는 컴포넌트의 생성자 메서드입니다. 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드입니다.
getDerivedStateFromProps
getDerivedStateFromProps 는 props 로 받아온 것을 state 에 넣어주고 싶을 때 사용합니다.
render
컴포넌트를 렌더링하는 메서드입니다.
componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드입니다. 이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태입니다. 여기선 주로 D3, masonry 처럼 DOM 을 사용해야하는 외부 라이브러리 연동을 하거나, 해당 컴포넌트에서 필요로하는 데이터를 요청하기 위해 axios, fetch 등을 통하여 ajax 요청을 하거나, DOM 의 속성을 읽거나 직접 변경하는 작업을 진행합니다.
업데이트
이번에는 컴포넌트가 업데이트 되는 시점에 어떤 생명주기 메서드들이 호출되는지 알아봅시다.
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
getDerivedStateFromProps
아까전에 이미 다뤘던 메서드이지요? 컴포넌트의 props 나 state 가 바뀌었을때도 이 메서드가 호출됩니다.
shouldComponentUpdate
shouldComponentUpdate 메서드는 컴포넌트가 리렌더링 할지 말지를 결정하는 메서드입니다.
주로 최적화 할 때 사용하는 메서드입니다. 우리가 이전에 React.memo 를 배웠었지요? 그 역할과 비슷하다고 이해하시면 됩니다.
render
컴포넌트를 렌더링하는 메서드입니다.
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate 는 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는 componentDidUpdate 함수에서 받아와서 사용을 할 수 있습니다.
componentDidUpdate
componentDidUpdate 는 리렌더링이 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드입니다. 3번째 파라미터로 getSnapshotBeforeUpdate 에서 반환한 값을 조회 할 수 있습니다.
getSnapshotBeforeUpdate 은 새로운 내용이 추가되었을 때 사용자의 스크롤 위치를 유지시키는 기능입니다.
언마운트
언마운트라는것은, 컴포넌트가 화면에서 사라지는것을 의미합니다. 언마운트에 관련된 생명주기 메서드는 componentWillUnmount 하나입니다.
componentWillUnmount
componentWillUnmount 는 컴포넌트가 화면에서 사라지기 직전에 호출됩니다.