클래스형 :
- state, lifeCycle 관련 기능사용 가능하다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
- 임의 메서드를 정의할 수 있다.
함수형 :
- state, lifeCycle 관련 기능사용 불가능 [Hook을 통해 해결 됨]
- 메모리 자원을 함수형 컴포넌트보다 덜 사용한다.
- 컴포넌트 선언이 편하다.
state 사용차이
클래스 형
- constructor 안에서 this.state 초기 값 설정 가능

- constructor 없이 바로 state 초기값을 설정할 수 있다.

- 클래스형 컴포넌트의 state는 객체 형식

- this.setState 함수로 state의 값을 변경할 수 있다.

함수 형
- 함수형 컴포넌트에서는 useState 함수로 state를 사용한다.
- useState 함수를 호출하면 배열이 반환되는데 첫 번째 원소는 현재 상태
- 두 번째 원소는 상태를 바꾸어 주는 함수

props 사용차이
클래스 컴포넌트의 props
- this.props로 통해 값을 불러올 수 있다.

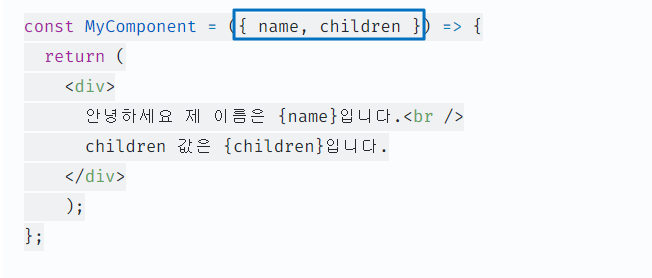
함수형 컴포넌트의 props
- props를 불러올 필요 없이 바로 호출 할 수 있다.

이벤트 핸들링
클래스형 컴포넌트에서 이벤트 핸들링
- 함수 선언시 에로우 화살로 바로 선언 가능하다.
- 요소에서 적용하기 위해서는 this를 붙여야한다.

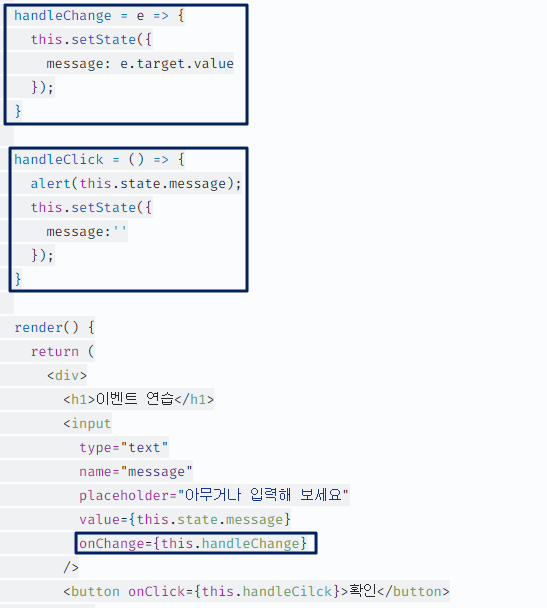
함수형 컴포넌트에서 이벤트 핸들링
- const 키워드 + 함수 형태로 선언 해야한다.
- 요소에서 적용하기 위해서는 this가 필요없다.

'이력서 질문' 카테고리의 다른 글
| Angular vs React (0) | 2022.06.09 |
|---|---|
| 타입스크립트란? (0) | 2022.06.09 |
| 라이프 사이클 메소드 (0) | 2022.06.09 |
| 데이터 10,000개를 가지고 무한 스크롤 구현시에 가장 중요하게 고려해야 할점은? (0) | 2022.06.08 |
| Async/Await와 Promise의 차이 (0) | 2022.06.08 |